카카오톡 오픈그래프 캐시 삭제 방법
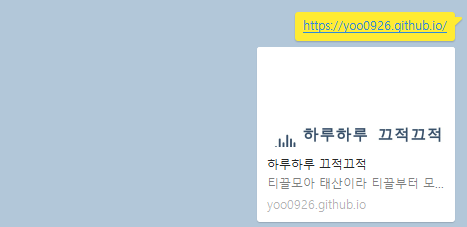
블로그 대표 이미지를 변경했음에도 카카오톡에 공유 시 기존 이미지가 계속 나오는 문제가 있었다.

사이트의 소스코드의 태그를 확인해봐도, 오픈그래프 적용을 확인해볼수 있는 페이스북의 Sharing Debugger 사이트에서도 확인했을 때 문제가 없었으니
카카오에서 이미지 캐시가 문제라고 생각되서 구글링을 해봤고 역시 삭제하는 방법을 찾을 수 있었다.
삭제방법
-
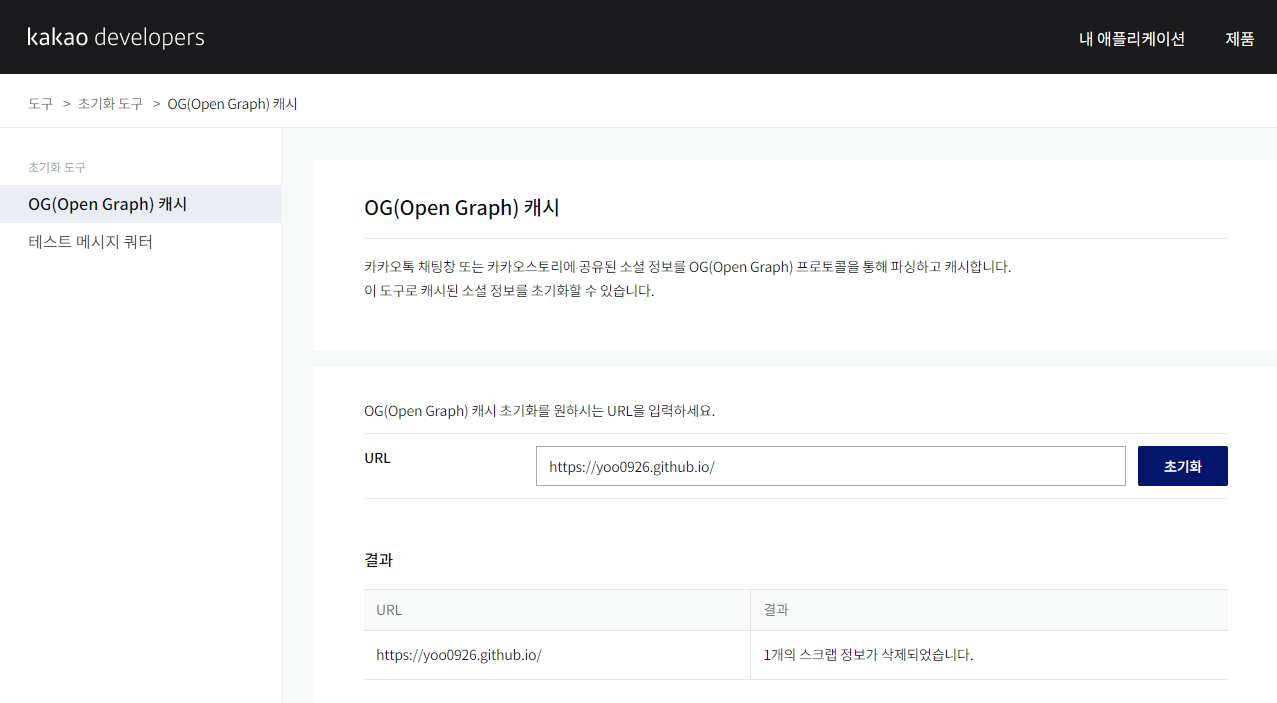
카카오 개발자 사이트의 초기화 도구에서 OG(Open Graph) 캐시로 들어간다.
-
개발자 계정이 없다면 카카오 계정으로 간단하게 가입하고 있으면 로그인
-
삭제하려는 URL을 입력하고 초기화 한다.

이제 다시 카카오톡에 링크를 공유해보면 바뀐 이미지가 나오는걸 확인할 수 있다.

참고로 open graph 라는건 html 메타 태그의 종류 중 하나로 사용자가 링크를 sns의 입력창에 입력하면 크롤러가 미리 그 웹사이트를 방문해서 HTML head의 오픈그래프 메타 데이터를 긁어온다.
og:title, og:description, og:image 등 태그의 데이터를 바탕으로 미리보기 이미지와 설명을 만들어서 보여주게 된다.
카카오톡 오픈그래프 캐시 삭제 방법