Hexo 버전 업그레이드, 경고 지우기
버전 업그레이드
오랜만에 블로그를 정비하다가 hexo 버전을 업그레이드 하고 싶었다.
node가 그렇게 익숙하진 않아서 구글링으로 찾아보니 그냥 원하는 버전을 npm으로 설치하면 된다고 한다.
How can I upgrade hexo? #4572
7.0.0버전이 최신이긴 한데 이슈 생기면 대응하기 귀찮으니까 그냥 바로 아래의 6.3.0 으로 업그레이드 후 실행했다.
1 | npm i hexo@6.3.0 |
??? 뭐야 갑자기 왜…
당황했지만 일단 에러 로그에서 들어가보라고 나온 github issue 를 들어가보니 비슷한 오류에 대해서 이미 많은 토론이 진행되어 있었다.
6.1.0 버전으로 올렸을때 이런 이슈가 발생했고(2,3 도 비슷한듯) 해결책은 크게 두가지 였는데
- 6.0.0 으로 다운그레이드
- js-yaml 을 4.1.0 으로 업그레이드
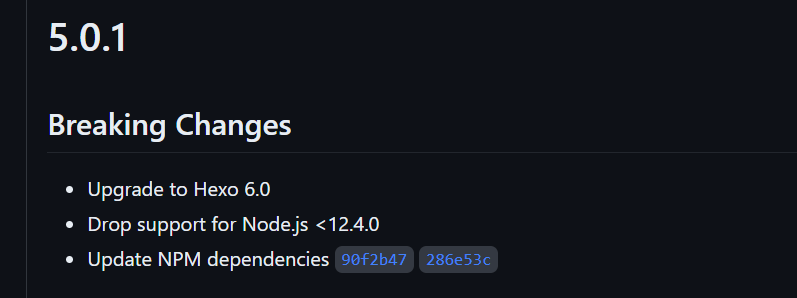
이와 별개로 현재 사용중인 icarus 테마도 지원하는 버전이 있을거라고 생각해서 들어가보니 5.0.1 버전에서 hexo 6에 대한 언급이 있어서 이참에 최신버전으로 올렸다.

일단 위 내용들을 고려해서 6.0.0 으로 다운그레이드를 시도 했고 다시 실행해보니 정상적으로 실행되었다.
1 | npm i hexo@6.0.0 |
아직 의문인 점은 6.3.0 버전에서 설치되는 js-yaml은 분명 4.1.0 인데 서버 실행 시 오류가 발생하고 6.0.0으로 한번 내렸다가 다시 6.3.0 으로 올리면 정상적으로 실행된다는 점이다 … ㅎㅎ;;
거슬리던 경고들
하는 김에 그동안 거슬렸던 경고들도 몇개 있었는데 대략 아래와 같은 내용이었다.
1 | INFO Validating config |
로그로 봤을땐 테마의 위젯 설정값이 뭔가 잘못된거 같길래 한참 이것저것 검색하다가 위젯 설정값을 찬찬히 보니까 type의 값을 주석처리 해놔서 발생한 오류였다.
진짜 이거 찾느라 시간 보낸거 아까워서 ㅠㅠ 나처럼 바보짓 하는 사람 없길 바라면 적는다.
1 | - # Where should the widget be placed, left sidebar or right sidebar |
작업들을 하면서 느끼는건데 Jekyll을 사용해서 샘플로 만들어봤을때 너무 느린 속도가 싫어서 Hexo를 선택했는데 포스팅한 글을 git으로 동시관리가 안되고 별도 repo 설정해서 이중관리 해야하는 부분이나 영어보다 중국어 레퍼런스가 더 많아서 관련 자료 찾는데 쉽지 않은 부분 때문에 요즘엔 다른 엔진으로 갈아타는건 어떨까 하는 생각도 든다.
일단 블로그 글도 별로 없는데 이런거 고민할 필요는 없을거 같기도 하고 ㅋㅋㅋ 나중에 다시 생각해보자